Content model and views
Describes the core concepts of content, content model and views, and how these are related in Optimizely Content Cloud (CMS).
Content in Optimizely Content Management System (CMS) consists of pages, blocks, media files, and folders. It can also be catalog content in Optimizely Customized Commerce.
Model, views and templates
CMS has built-in template support for ASP.NET Core MVC and Razor pages, which are covered in this section. However, CMS can also be used by other rendering techniques, such as client-side rendering frameworks.
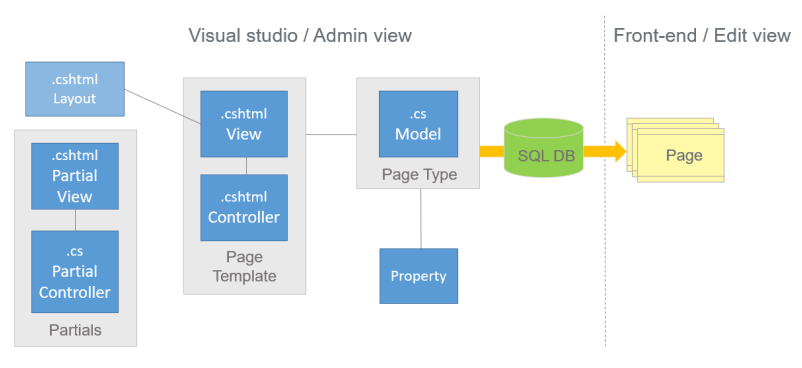
MVC stands for Model-View-Controller meaning:
- Model – handles the business logic and is independent of views and controllers.
- View – displays data such as a web page and knows only of the Model.
- Controller – handles the user interaction and input logic, and has knowledge of both Model and View. As the controller is not dependent on a specific view, you can reuse and test it independently.
MVC bases the rendering on views and templates. A template corresponds to a controller and a view, where the controller selects the view to display. The view contains the HTML template with embedded code, generating content sent to the client.
By default, MVC applications rely heavily on conventions. For example, when resolving view templates, the system will look for a view template file in a folder with a specific path and name.
A typical Optimizely MVC project often uses the following folder structure to help you organize your code:
/App_Datawith the content database (in case you attach it to an MDF file) and the default log file./Businessfor business logic and helper libraries added during development./Controllersfor controller classes handling user input and responses./Modelsfor content classes representing and manipulating data./Staticfor design and layout files such as scripts, images, and style sheets./Viewsfor renderers.
See Create a starter project for more details.
Content model
The content system in CMS supports strongly typed models and is based on content types in the CMS content model. Content in CMS can be almost anything as long as it is a class that implements the IContent interface. Content also provides a set of important basic properties, such as the content display name, references, and unique identifiers for a content item. See Content.
Content instances, content types, and content templates, for example, are linked together in the following way:
- A content type defines a set of properties, for example, page name and publish date, where editors enter content.
- A content instance is an instance of the .NET class defining the content type. When you edit a content item, values are assigned to the properties and stored in the database.
- The controller and view fetch the stored property values and render the output.
- A template can be associated with the content type to render the output in a certain context.

Page types
Optimizely has a wide range of base classes. You usually define page types in code as classes based on a model inheriting from EPiServer.Core.PageData. A PageData object is the programmatic representation of a page containing the properties defined in your .NET class. The value of currentPage is automatically set to the PageData object that the client requests.
During website initialization, the synchronization engine in CMS scans and validates available content types and properties created in code or from the CMS admin view. CMS scans the bin folder for .NET classes inheriting PageData . For each class found, it creates a page type and a corresponding property on the page type for public properties on the class.
The synchronization merges the settings stored in the database (from the admin view) with the settings defined in the code. If the settings conflict, the database setting values take precedence. Any settings saved through the admin view will override the settings defined in the code. See Synchronization.
Properties
Properties store and present data for content in a page type. They are added in code and can be accessed using inline expressions, markup, or code-behind. The property data type dictates the kind of values that can be entered or rendered. Episerver comes with a set of built-in property types, and you can also define your own. See Properties.
Pages
Editors create pages based on a specific page type. Pages build up the page tree structure in edit view. The CMS database stores saved information (content and metadata) on a page instance.
Rendering and templates
You can define several templates (such as Controllers or Views, Razor Pages, view components, or partial views) for displaying content in certain contexts, for example, inside another page or through different channels and devices such as a mobile phone. There are several ways to control the rendering. You can work with TemplateDescriptor, Tags, TemplateResolver, and DisplayChannel, to ensure the correct rendering is applied depending on the display context. See Render content.
Views
Views are .cshtml files stored in the Views folder. If your view only needs the page object, you can pass the currentPage into the view. Use action-specific views, partial views or controllers, and layouts to reduce code repetition. You can also create view models to make your views more flexible. See View models and partial views.
HTML Helpers
A view contains HTML to specify the markup. HTML Helpers render property values based on their property type. Properties can be rendered as markup using the Html.PropertyFor() method. Properties automatically become editable in edit view. ASP.NET MVC Core and Optimizely CMS come with a predefined set of Html.Helper methods to specify the HTML needed for the view. You can also create your own HTML Helpers.
Updated 6 days ago