Page tree and routing
Introduces the concept of content structure and routing in Optimizely Content Management System (CMS).
Website URLs carry information from the browser to the server, requiring it to enact a desired action. URLs in a format, for example, with ID identifiers, are often difficult to interpret. Routing in Optimizely Content Management System (CMS) constructs URLs in a user-friendly format, which is also useful in search engine optimization (SEO).
Content structure
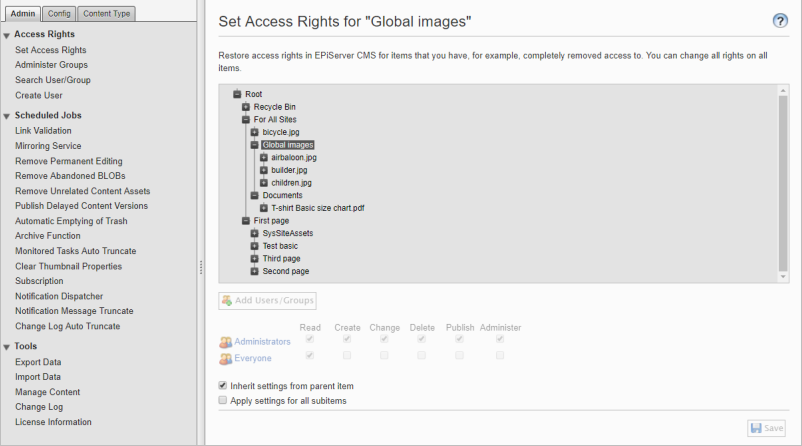
Content, such as pages, folders, blocks, images, and documents in CMS, are stored in a hierarchy. You can see this in the admin view when setting access rights for content. Views filter out different types of content and display it, for example, as Pages in the Navigation panel and folders, images, and documents under Media in the Assets panel.

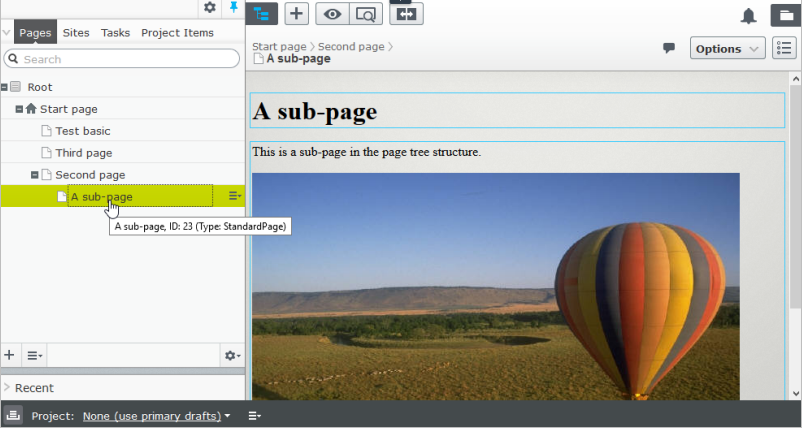
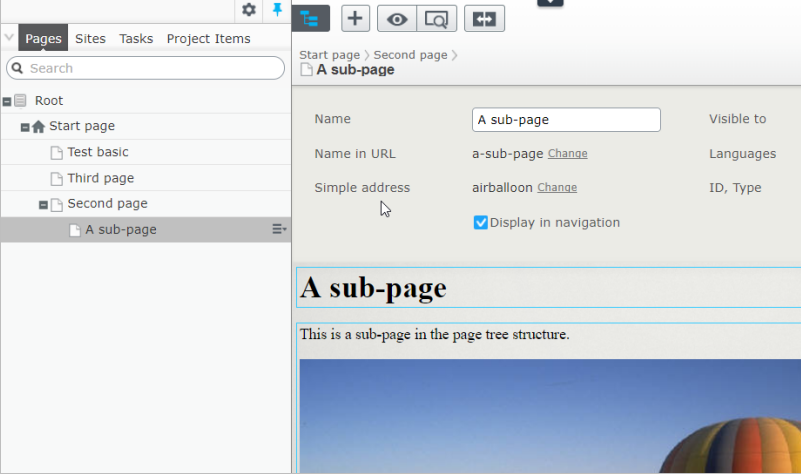
Each content item has a unique name and numerical ID. When you hover over a page in the page tree structure, it displays the page name, ID number, and content type upon which the page is based.

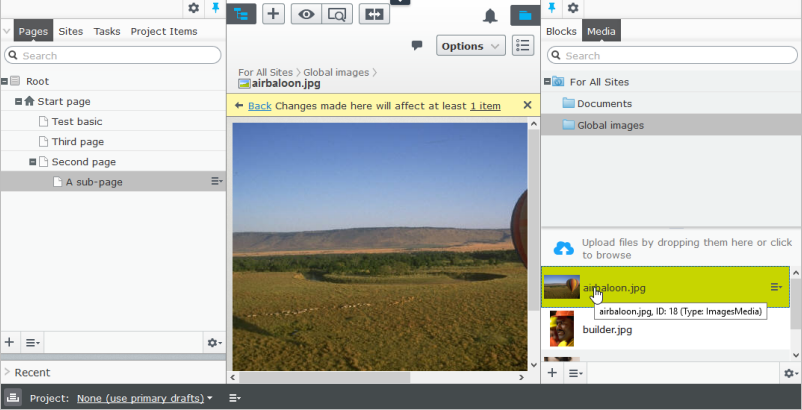
Similarly, when you hover over an image in the media folder structure, it displays the image name, ID number, and media type upon which the image is based.

Content routing
CMS adds routing to the application by calling the extension method MapContent on IEndpointRouteBuilder. For pages, for example, the text in the build-in property Name in URL (named URLSegment code) builds that page's full hierarchical URL path. Optimizely will then, for incoming requests, interpret the URL, find which content it corresponds to, and resolve which rendering template to use.
Routing in CMS is based on endpoint routing in ASP.NET Core, see Routing. Conceptually, CMS constructs a content route as follows:
{language}/{content}/{partial}/{action}/{parameters}
Use the segments as follows:
{language}– Optional. It states the language for multi-language sites and uses valid ISO culture codes.{node}– It matches the content structure and sets the page reference from the URL.{partial}– Optional. It can match several segments. You can use it if a registered partial router exists for items in a Commerce catalog.{action}– Optional. It corresponds to an action method name in the controller if this exists.
Example: The URL for the "A sub-page" page in the page tree structure above will resolve to .../en/second-page/a-sub-page, where "A sub-page" is the page name.

Simple address
This option provides a unique URL that can be added to frequently requested pages, letting visitors locate the page by typing the simple address name directly after the main URL of the website.
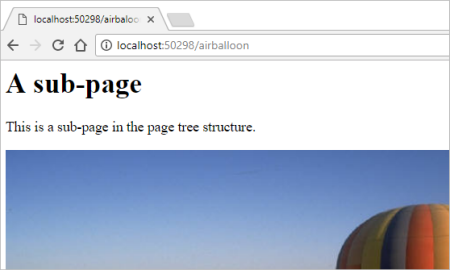
Example: Adding the simple address airballoon for the "A sub-page" page, will resolve to .../airballoon, ignoring the Name in URL and content structure path.


A simple address is culture-specific and remains even if you move a page in the page structure.
Sort and move pages
You can organize the pages in the page tree by modifying the sort order. By default, pages are listed by creation date, with the most recent one on top. The sort index lets you control the exact display order. You can change this by dragging and dropping or updating it on each page. Moving a page within the same page node will not affect the URL, as the hierarchical path to the page remains the same.
Moving pages between different page nodes will change the URL and will not break any internal links because they are based on a permanent format that the system keeps track of. However, any incoming links to the page with the "old" URL will break.
See Structuring the website in the CMS User Guide.
Updated 6 days ago