CMS user interface
Describes the Optimizely Content Management System (CMS) user interface.
The Optimizely Content Management System (CMS) splits the user interface into two main parts: one for editors (edit view) and one for administrators (admin view). Access policies control access to the different parts.
Top menu
Assuming that you have sufficient access rights, the edit and admin views are accessible from the top menu in the user interface. Other products in the Optimizely platform, such as Optimizely Customized Commerce and Optimizely Search & Navigation, also become available from the top menu when installed.

You switch between products by using the product switcher.

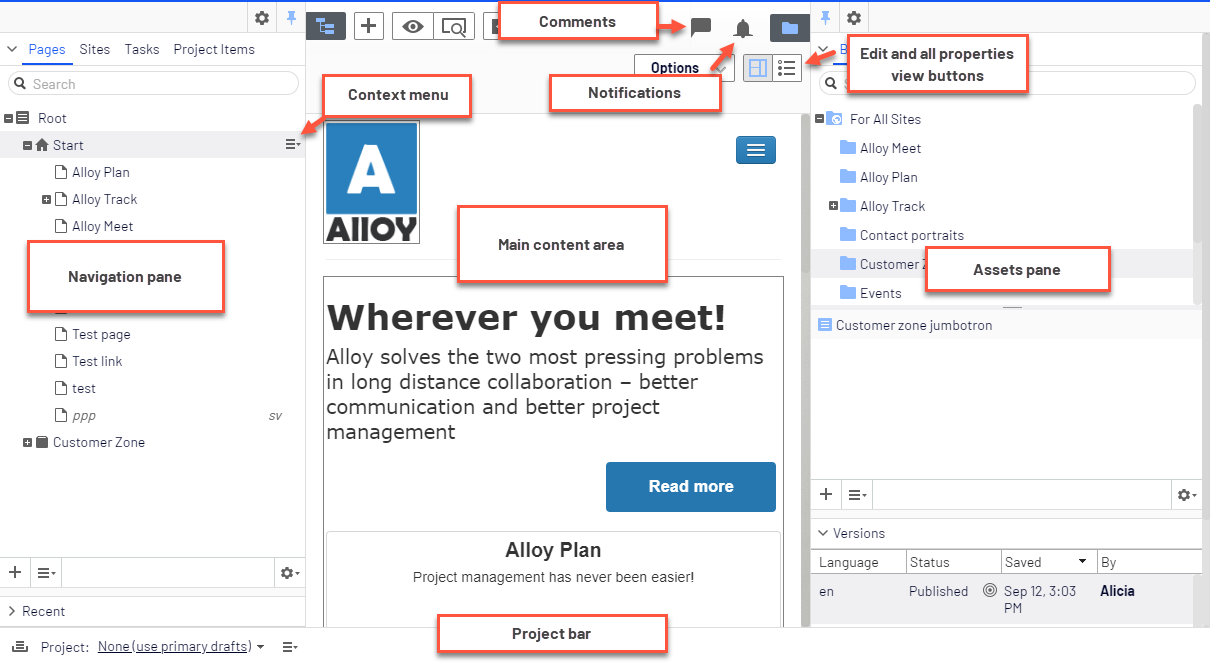
Edit view and on-page editing
Editors work in edit view to edit content and build the website structure. They can add images and blocks by dragging and dropping. You can edit pages directly in the on-page edit view, and the editors see how the page will display when it is published. Content can be edited or previewed on different predefined resolutions and channels.

In the edit view, the navigation panel to the left displays your site's page tree structure. The page tree structure corresponds to your site's structure, where editors can switch to another language branch (if the site has multiple languages). The assets panel to the right contains folder structures for blocks and media (images, documents, videos, and so on).
You can reuse pieces of content, called blocks, in multiple locations on the site, such as a product banner or link collection. Blocks and Media share the underlying structure, access rights, and folders for assets. If you create an Animals folder under Blocks, you will also have an Animals folder under Media. The Assets panel is merely a way of separating them visually for the benefit of the editors.
You use a third-party editor called TinyMCE when editing text in a content area. You can configure this editor through code or replace it with another editor.
You can add built-in gadgets to one of the navigation or assets panels, and it is also possible to add customized gadgets to the user interface. One of the most useful is the Versions gadget, which lists the 20 latest versions of a page (the number is configurable).
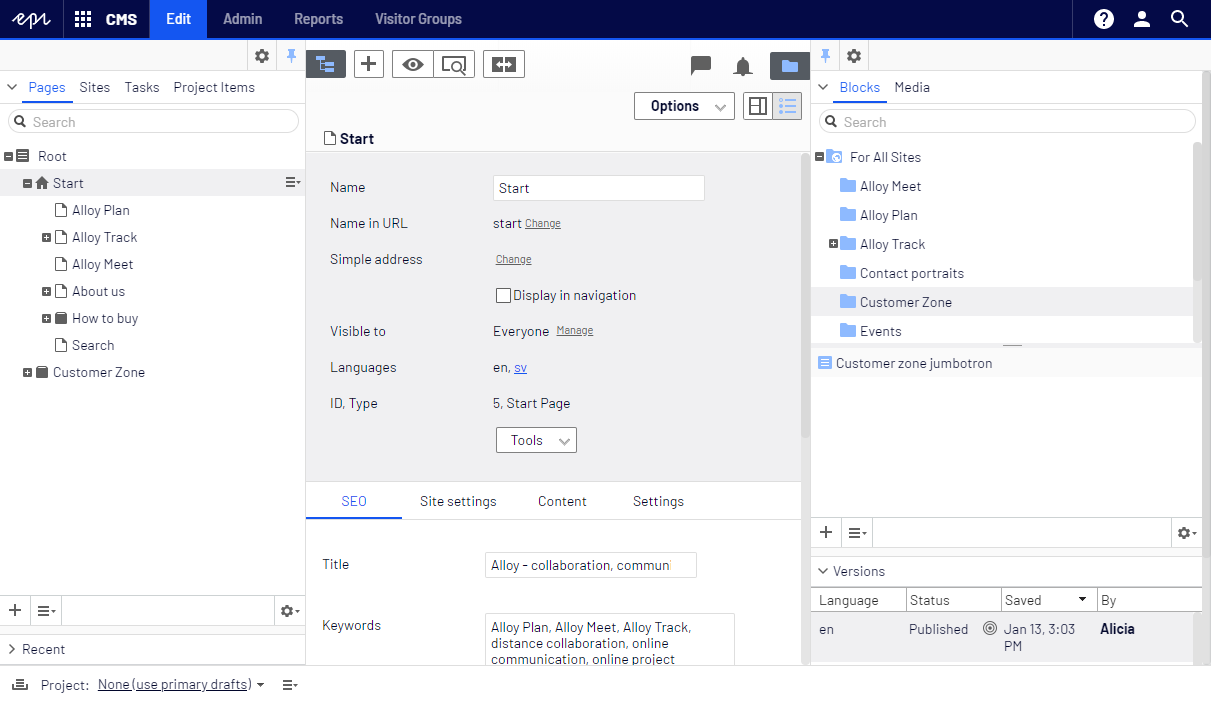
All Properties editing
The All Properties view gives editors access to page properties, even those not visible in the on-page view, such as SEO properties and page categories.

As a developer, you can create property types and add them to page templates. You can also group them on tabs.
Admin view
Administrators and developers work in the admin view to configure websites, for example, by setting host names, languages, and access rights.
Other UI parts
From the top menu, you can also find:
- Visitor Groups – Visitor groups is a user interface where editors can create visitor groups based on certain criteria. The visitor groups are for personalizing content. Optimizely comes with several built-in visitor group criteria, but as a developer, you can also add your customized criteria.
- Optimizely Customized Commerce – If your site has Optimizely Customized Commerce installed, there is a link to the Commerce user interface in the product selector area (that you open from the product switcher).
- Optimizely Search & Navigation – If your site has Optimizely Search & Navigation installed, there is a link to the Search & Navigation user interface in the product selector area (that you open from the product switcher).
- Installed apps – Apps (also called add-ons) are plug-ins and extensions developed by Optimizely and by third-party companies. Some apps are installed and used as gadgets in Optimizely, but some are available from the product selector area. You can also create a customized app.
Search
Optimizely's recommended search functionality is Optimizely Search & Navigation, a cloud-ready extension that lets you build advanced customized search features based on your content model. If you use the Optimizely Digital Experience Platform (DXP), Optimizely Search & Navigation is automatically included in your installation. Otherwise, it requires a separate license.
Pluggable UI
The CMS user interface is component-based and pluggable, allowing you to add customized gadgets to the left and right panels in the edit view and the dashboard. The user interface framework is based on a server-side part using ASP.NET MVC and a client-side part using the JavaScript library Dojo. You can also add plug-ins to the admin menu.
- Support for drag-and-drop functionality based on the DND system in Dojo.
- Extendable navigation for easy access to customized modules from the top menu.
- Support for Dojo Toolkit, including Dijit for widgets.
- Optimizely uses the same user interface framework across platform parts.
Updated 6 days ago